Discussioni utente:Alex brollo/ajaxEdit.js
Editare in modalità view[modifica]
Stefano,in Bar, ha proposto due idee (una facile, l'altra possibile, ma complicatuccia :-) ); idee che però non hanno relazione con la domanda che vi facevo: quali sono modifiche standard che vi piacerebbe lanciare dalla modalità visualizzazione senza entrare in modifica?
Intanto che lasciate sguinzagliata la fantasia (siate boldi!) vi segnalo che è possibile/facile una cosa un pochetto più radicale: editare manualmente, e salvare, l'intero wikitesto di una pagina stando in modalità visualizzazione (una specie di super-previsualizzazione). In pratica si aprirebbe un box analogo a quello di show, ma il testo sarebbe editabile e salvabile. Essendo totalmente sotto il nostro controllo, potrebbe essere un box spostabile, ridimensionabile, e corredabile di qualsiasi tool che possa essere immaginato dalla fantasia più sfrenata- in sottofondo la normale pagina in view, con tutti i suoi accrocchietti; potrebbe perfino essere una pagina diversa da quella che si sta editando. Che ne dite? --Alex (disc.) 09:04, 4 set 2014 (CEST)

: Primi test incoraggianti; in particolare risulta comodissima la possibilità di ridimensionare il box di editing (con il risultato di poter allineare il numero di caratteri delle righe di testo con l'immagine) e la velocità di caricamento (superiore a quella dell'apertura macchinosa di una pagina in edit); si potrebbe arrivare alla sensazione (ingannevole ma piacevole) che l'apertura sia istantanea. Procedo, al massimo mi sarò divertito a esplorare :-) --Alex (disc.) 08:36, 5 set 2014 (CEST)
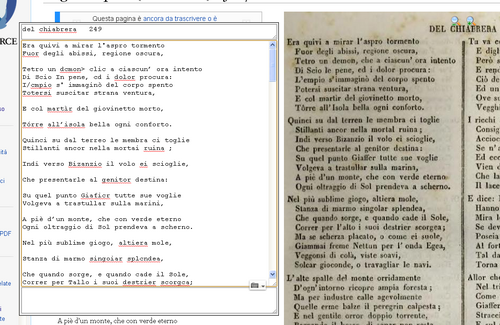
- Ecco lo screenshot del prima vagito: in alto a sinistra, le due lentine prodotte da zoom che permettono di ingrandire-rimpicciolire l'immagine, che è anche "draggabile". Sulla sinistra, un grossolano box per l'edit del codice pagina (caricato, in questo esempio, con testo grezzo copiaincollato). Anche il box di edit è trascinabile e ridimensionabile. Mancano, ovviamente, tutti i bottoni, che metterei sopra l'header. Alex (disc.) 11:15, 5 set 2014 (CEST)
Passi[modifica]
- aggiunta div id="areaBottoni" in testa, funge da handle e da contenitore di bottoni;
- aggiunta icona
 che nasconde il box;
che nasconde il box; - aggiunta funzione newButtonx() che aggiunge un bottone ad areaBottoni;
- aggiunto un bottone Salva:
- creata routine di routine di ricostruzione header e footer;
- agganciato con funzione di salvataggio ajax
- pulsante build/hide/show (in bottoniera; visualizzato in view di Pagina:)
- attivazione newButtonx che sono letti nella pagina Utente:NomeUtente/PersonalButtonx.js
- risolto conflitto con pagine Iwpage (zoom() non viene attivato)
- attivata gestione SAL 75% e SAL 100%
Screenshot 8 settembre 2014[modifica]

